GreenFormのサイトへの埋め込み方法
みなさま、こんにちは。
GreenFormサポートです。
本日は、GreenFormをサイトへ埋め込む
方法について、書かせていただきます。
ご登録がまだの方は、
■GreenFormご利用登録
https://admin.greenform.jp/users/add
よりご登録くださいませ。
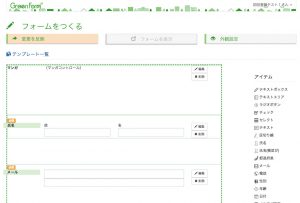
まずは、GreenFormでフォームを作成します。
ダッシュボードより、「フォームをつくる」です。

最初のフォームには、氏名とメールの
アイテムがあらかじめセットされています。

私はここに、
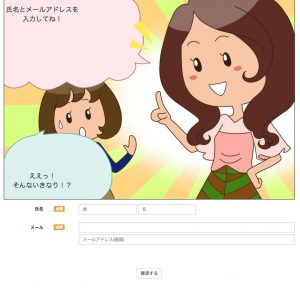
マンガアイテムを追加して保存しました。
(このマンガアイテム、私はお気に入りです♪)

アイテムを配置し終えましたら、
「変更を反映」ボタンをおします。
こうすることで、インターネットのサーバに、
作成したフォームが反映されます。
では、「フォームを表示」ボタンをおして、
いま作成したフォームを表示してみましょう。
みなさまはうまく表示されましたでしょうか?
(もしうまく表示されない!という方は、
https://greenform.jp/lp/#contact よりお問い合わせ
くださいませ)
私はこんなフォームになりました。

では、いま作成したフォームを
お手持ちのサイトに埋め込んでいきます。
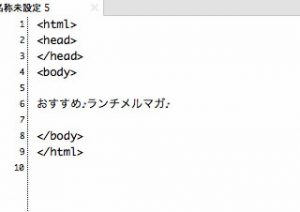
まずはフォームを埋め込みたいhtmlファイルを
メモ帳などでひらきます。

そして、GreenFormの埋め込みコードを
記述します。
埋め込みコードの表示には、
GreenFormのダッシュボードより、
「フォーム情報」をおします。


フォーム情報
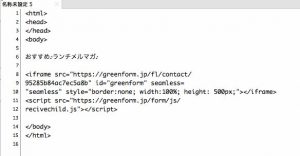
そして、埋め込みコードを
htmlに埋め込みます。

以上で完成です!

