本格メールフォーム x メルマガ配信のGreenForm[グリーンフォーム]プラグインの設定方法(EC-CUBE4系)
こちらの記事は、EC-CUBEにお問い合わせフォーム設置やメルマガ配信をすぐにはじめられる、「本格メールフォーム x メルマガ配信のGreenForm[グリーンフォーム]プラグイン」の設定方法についてのご説明です。
本プラグインのインストールに関しますご質問などは、こちらからお問い合わせくださいませ。
プラグインのインストール
EC-CUBEオーナーズストアより、本格メールフォーム x メルマガ配信のGreenForm[グリーンフォーム]プラグイン(無料) をダウンロードして、お使いのEC-CUBEにインストールします。
プラグインのインストールの方法につきましては、「4系のプラグインをオーナーズストアで購入後、どのようにインストールするのかわかりません」をご参照くださいませ。
GreenFormへのログイン
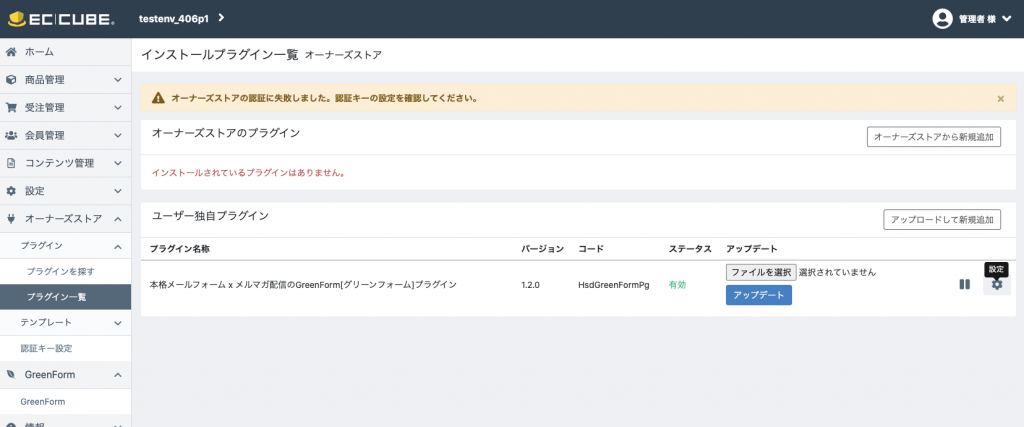
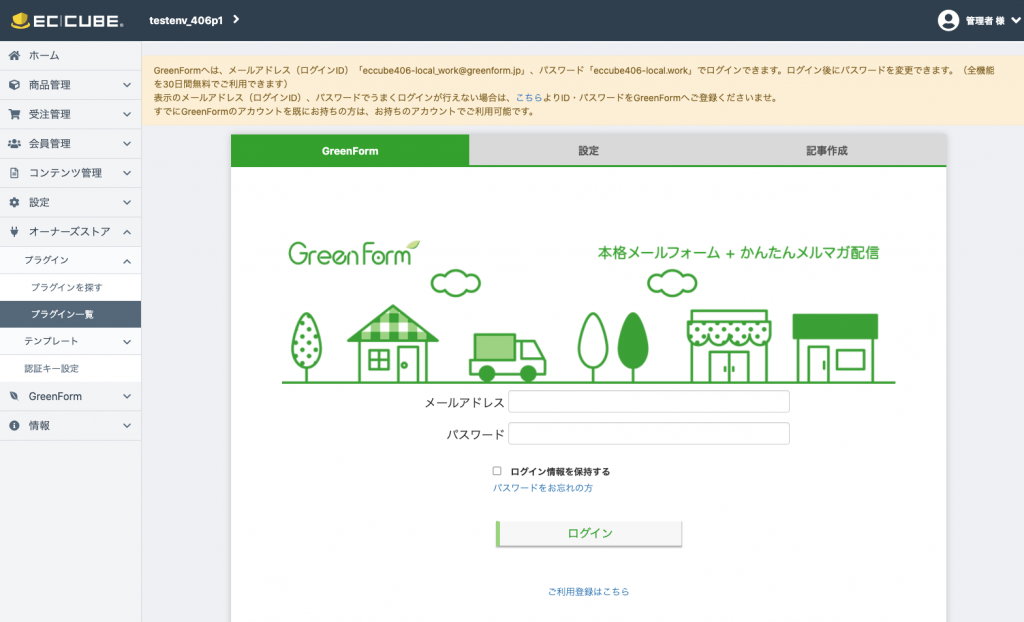
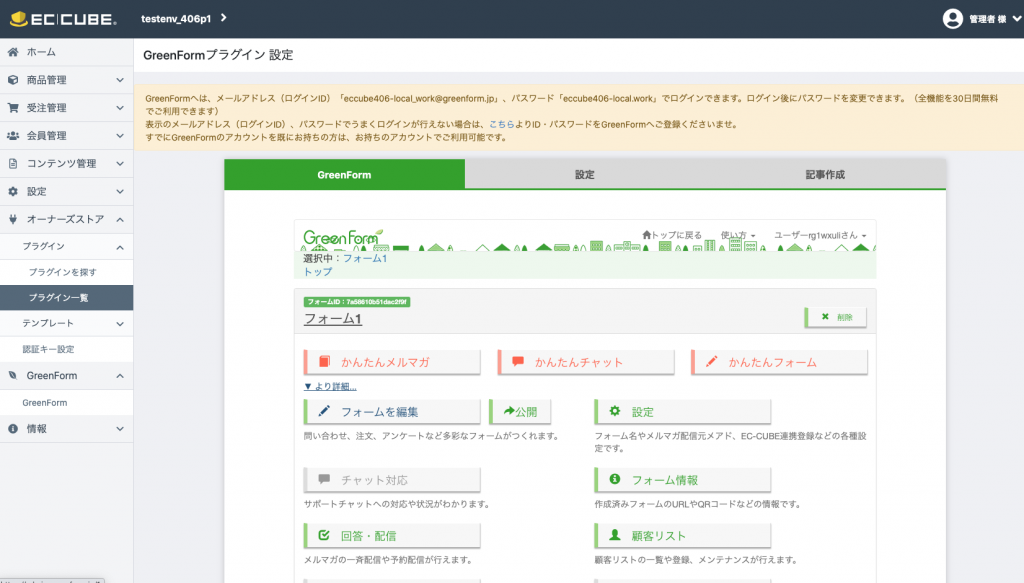
プラグインをインストール・有効後に、「設定」もしくは、左メニューの「GreenForm」メニューよりGreenForm画面を開ます。



フォームの作成(例:メルマガ登録フォーム)
GreenFormでは、お問い合わせフォームやアンケートフォームなどのフォーム1つを基本の単位として、メルマガやステップメールを割り当てることができます。フォーム作成の詳しい方法につきましては、「フォームを作成してみましょう!」をご参照くださいませ。
ここでは例として、メルマガ登録フォームを作成してみましょう。
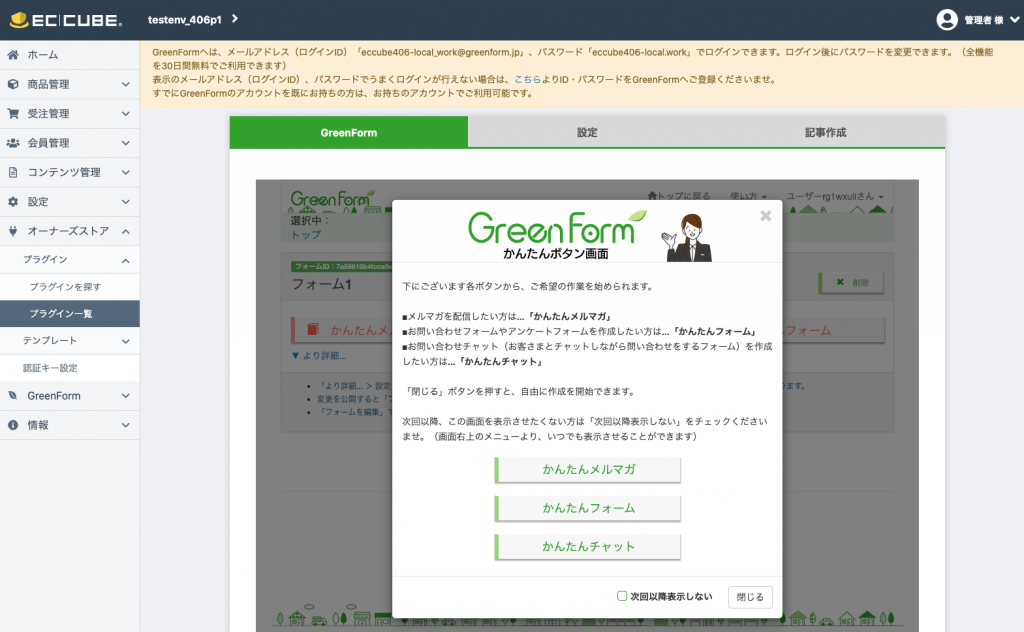
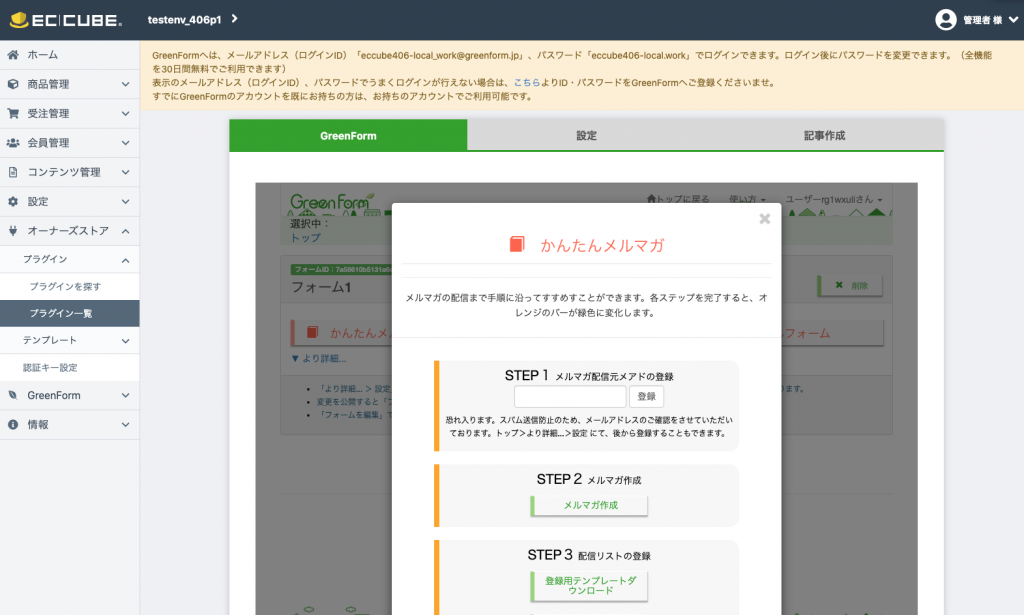
ログイン直後で、かんたんボタン画面が表示されている方は「かんたんメルマガ」ボタンを押します。
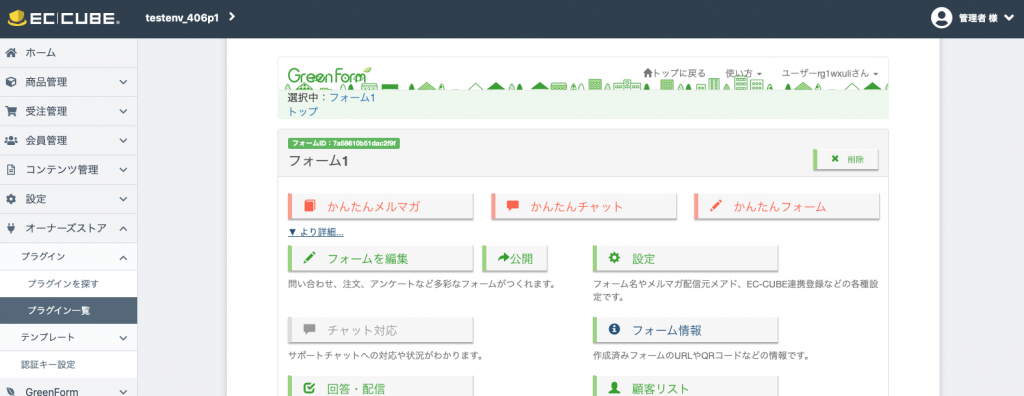
かんたんボタン画面が消えている方は、フォーム1(またはデフォルトフォーム)の「かんたんメルマガ」ボタンを押します。

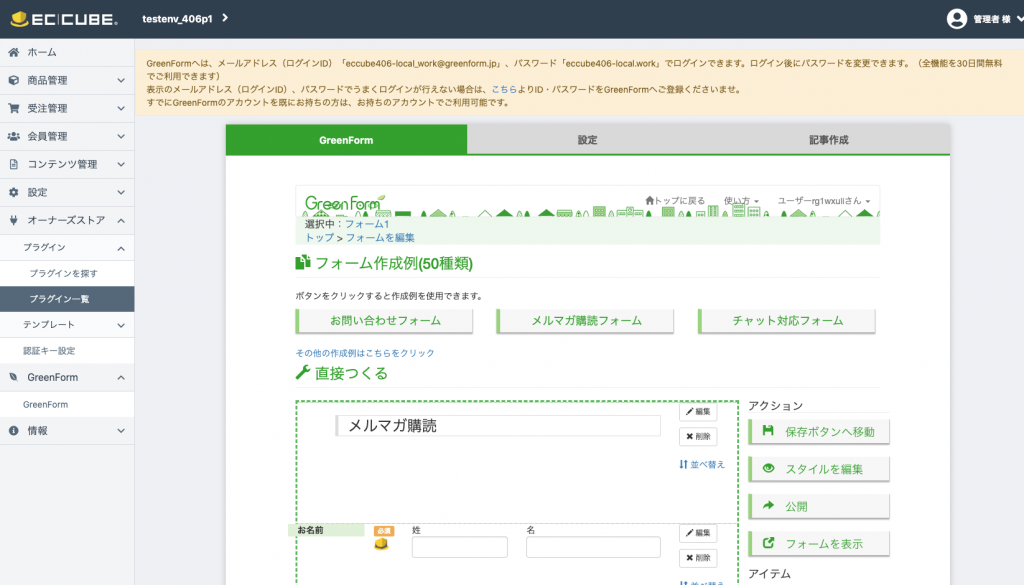
メルマガ登録フォームが自動で作成され、かんたんメルマガ画面が表示されます。もし画面を閉じてしまっても、フォーム1(デフォルトフォーム)の「かんたんメルマガ」を押すと、再び、かんたんメルマガ画面が表示されます。

この時点ですでに、メルマガ登録用のフォームはできあがっております。
あとは、メルマガの配信元のメールアドレスを登録します。ご登録いただきましたメアドは、スパム防止のご確認のために1〜3営業日ほどお時間をいただいております。ご了承くださいませ。
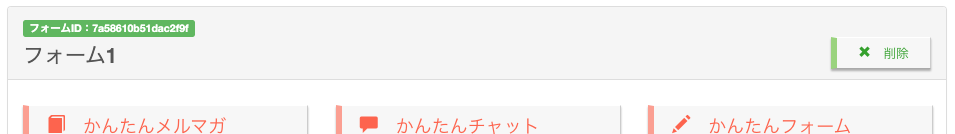
作成したメルマガ登録用フォームは、フォーム1(デフォルトフォーム)の中の、「より詳細…」>「フォーム情報」から表示できます。

GreenFormとEC-CUBEの連携設定
作成したフォーム1(デフォルトフォーム)の中の、「より詳細…」>「設定」をひらき、「もっと詳しく…」ボタンを押します。

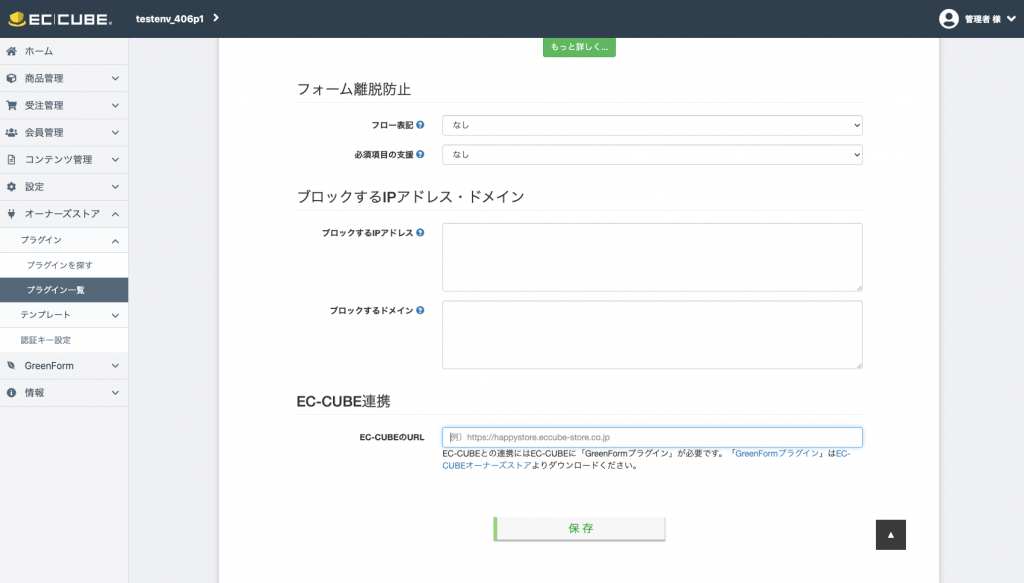
「もっと詳しく…」の中の一番下に、EC-CUBEのURLという項目がありますので、その項目に、お使いのEC-CUBEのURL(連携をさせたいEC-CUBEのURL)を記入し、保存します。
※ 連携ができるEC-CUBEのURLは、SSLのURL(https://ではじまるURL。http://ではじまるURLの場合は連携がおこなえません)のみです。

GreenFormで作成したフォームをEC-CUBEで表示する
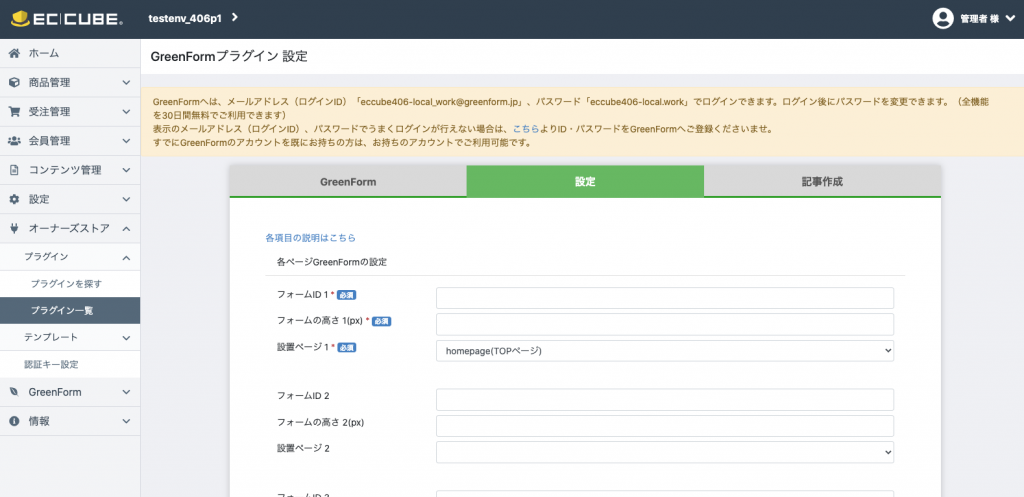
EC-CUBE管理画面で、本格メールフォーム x メルマガ配信のGreenForm[グリーンフォーム]プラグインの「設定」タブを押します。

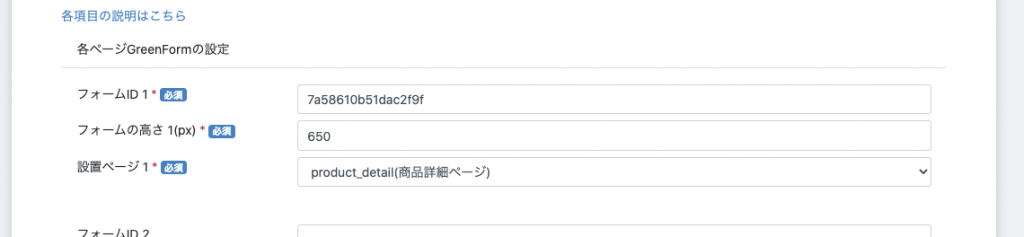
フォームIDには、GreenFormのフォームID(フォーム名の上の緑枠のIDです)を入力します。つまり、このフォームIDのフォームがEC-CUBEに表示されることになります。

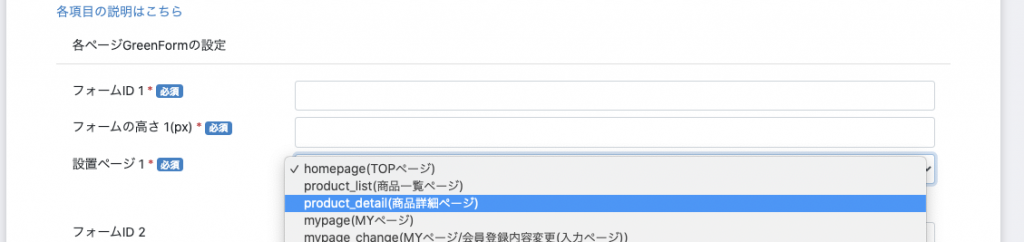
設置ページは、EC-CUBEの表画面のページを選択できます。例えば、商品詳細ページにフォームを表示させたい場合は「product_detail(商品詳細ページ)」を選択します。他のページではフォームは表示されません。表示させたいページやフォームは15個まで設定可能です。

最後に、フォームの高さを指定します。
ここまでの設定で、こんな感じになっているかと存じます。よければ、登録ボタンをおして、保存します。

プラグインの表示を有効にするために、EC-CUBE管理画面で、レイアウトに配置します。
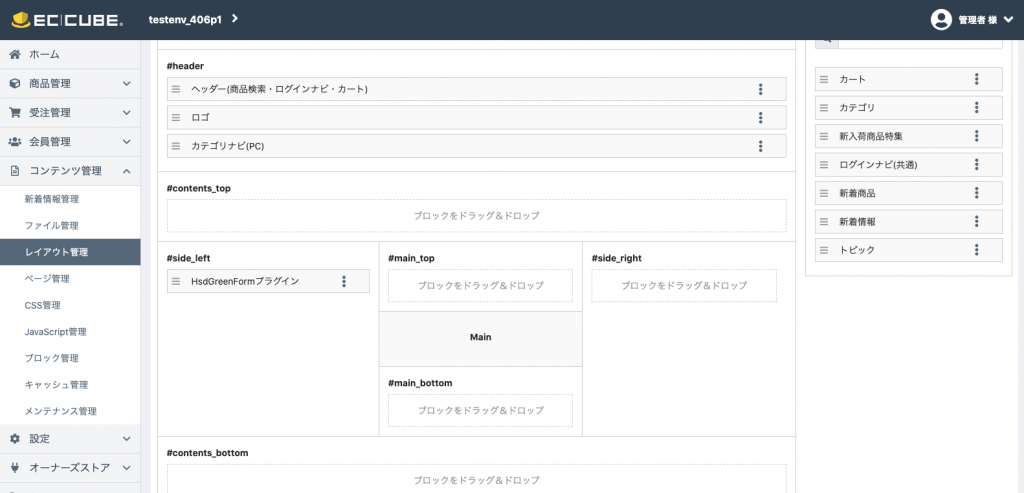
ここでは例として、#side_left にプラグインを配置してみます。
EC-CUBE管理画面の、「コンテンツ管理」>「レイアウト管理」>「下層ページ用レイアウト」を押して、下層レイアウト画面を表示します。
※ 独自のレイアウトをご設定されている場合は、そのレイアウトを選択くださいませ。


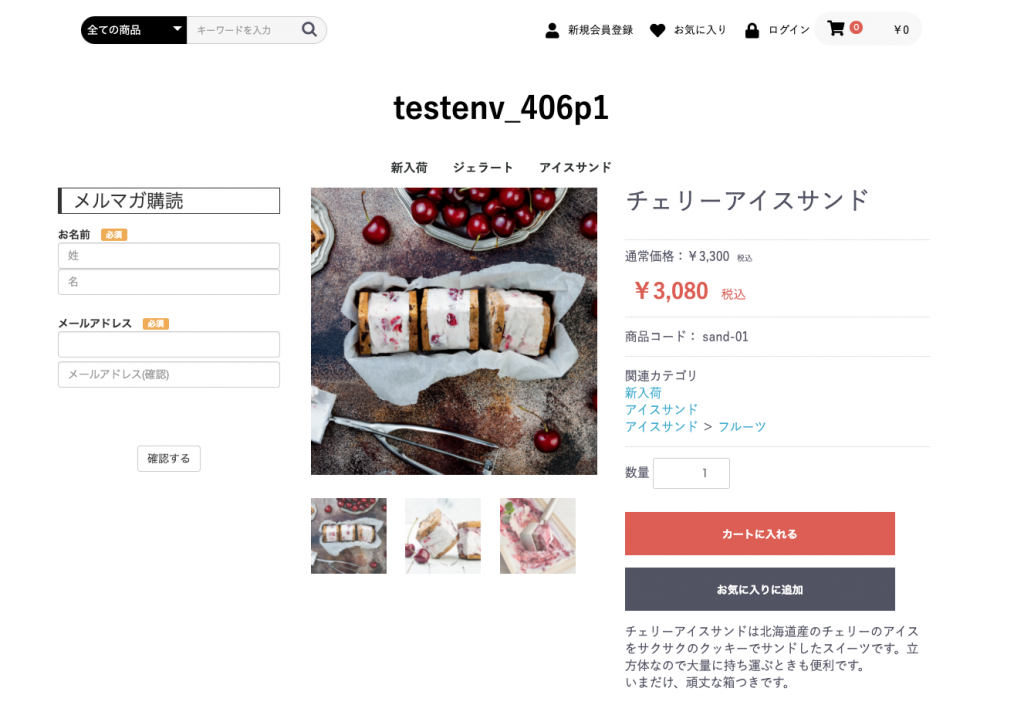
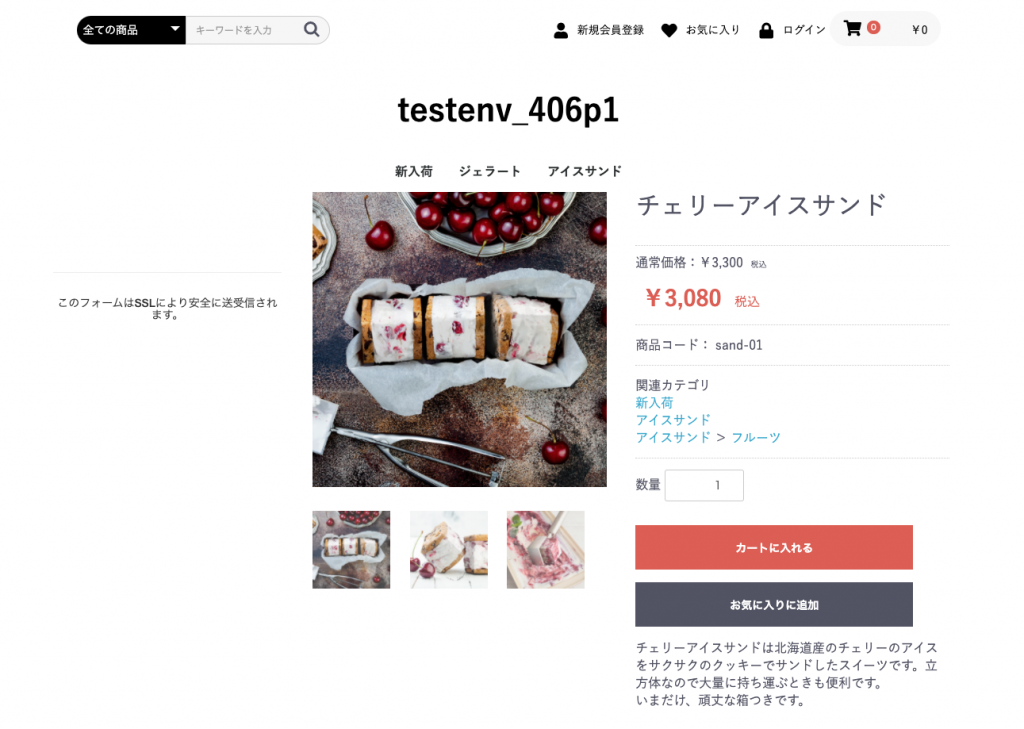
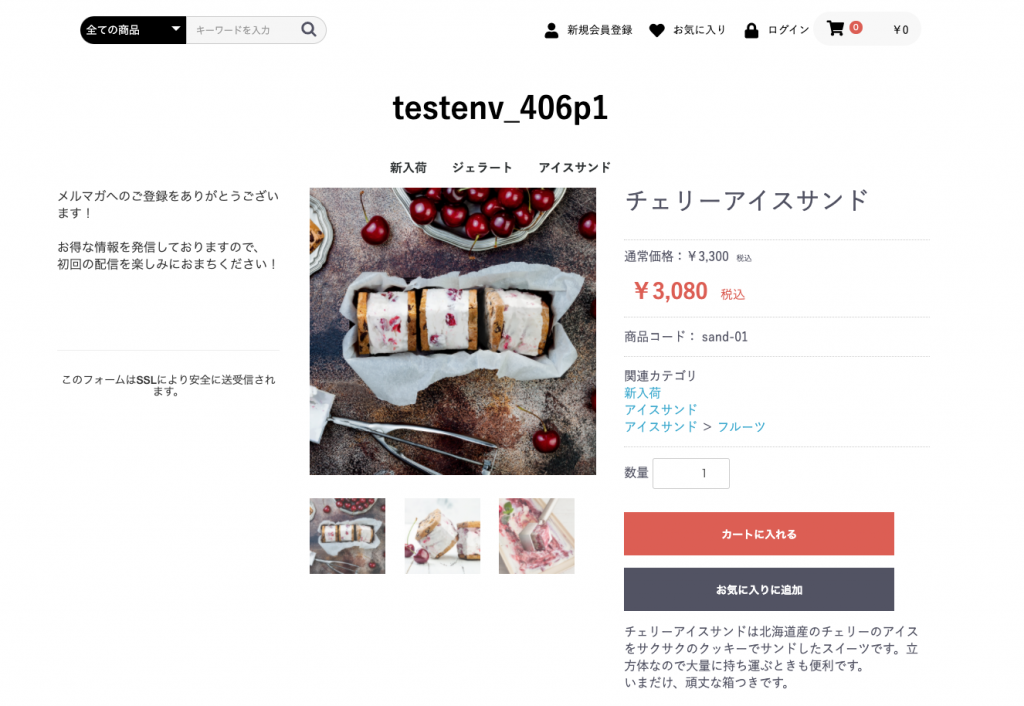
プラグインの設定で、設置ページを product_detail(商品詳細ページ)に設定しましたので、商品詳細ページを表示した際に、#side_left の位置にGreenFormで作成したメルマガ登録用フォームが表示されるかと存じます。

登録情報の確認
EC-CUBEに表示されたフォームから、登録をしてみましょう。
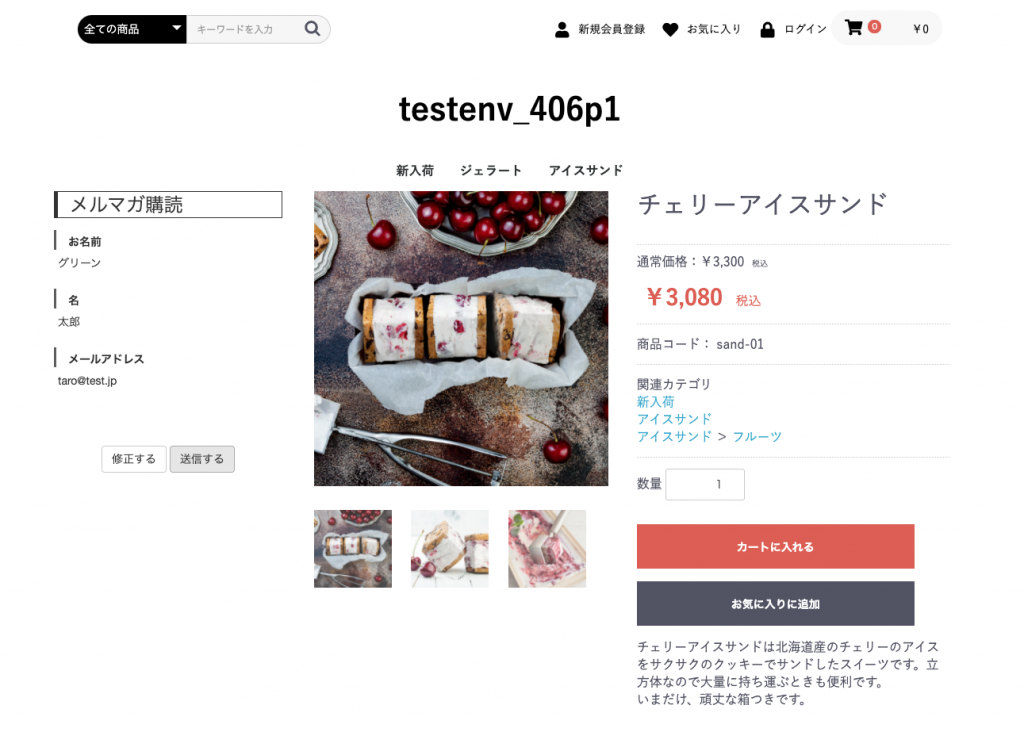
ここでは例として、このように登録してみました。

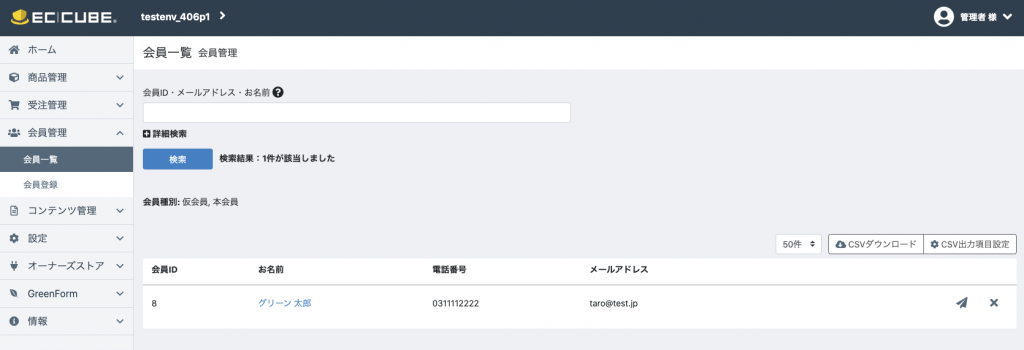
GreenFormとEC-CUBEの連携がうまくいっておりますと、EC-CUBEに仮会員として登録されます。

以上で、本格メールフォーム x メルマガ配信のGreenForm[グリーンフォーム]プラグインとEC-CUBEの連携設定は完了です。
フォームの改善
上記までで、一旦、連携が完了しました。
ただ、上記までの状態では、フォームで登録完了後の画面(サンクス画面)が真っ白です。
そこで、作成したメルマガ登録フォーム(フォーム1)のサンクス画面を設定したいと思います。

グリーンフォームプラグイン画面に戻り(EC-CUBE管理画面左の「GreenForm」メニューで表示できます)、「より詳細…」>「フォームを編集」を押します。

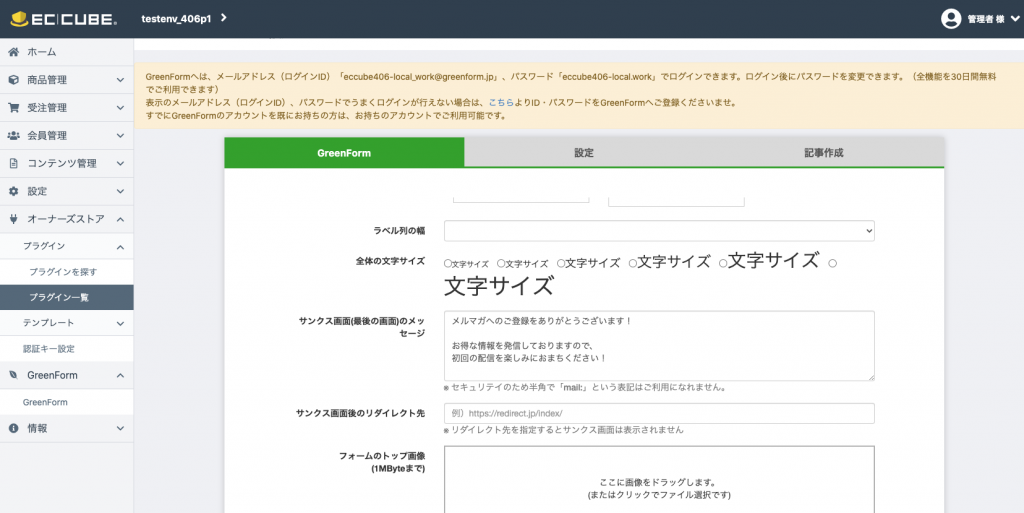
表示したフォーム編集画面の中の「スタイルを編集」を押します。

スタイルを編集画面の中の、サンクス画面(最後の画面)のメッセージ、という欄に記入したメッセージが、フォームの登録完了画面に表示されます。
ここでは例として、下記のように入力し、保存しました。





“本格メールフォーム x メルマガ配信のGreenForm[グリーンフォーム]プラグインの設定方法(EC-CUBE4系)” に対して1件のコメントがあります。
コメントは受け付けていません。